本文介绍的是使用Visual Studio Code和WampServer在Windows环境中搭建PHP网站的开发和调试环境。
下载安装配置WampServer
WampServer是一款功能强大而且简单易用的Windows网站开发环境。安装完成以后,它就自动的把Apache、PHP、MySQL的环境给搭建完成,省去了你手动配置这些环境的繁琐步骤。此外,它还安装了PhpMyAdmin等数据库管理平台,使得数据库维护更加简单。
而且Wamp使用起来非常直观,您甚至可以在不直接编辑设置文件的情况下调整服务器的各项配置。
1. 下载并安装WampServer
下载地址:http://www.wampserver.com/en/
2. 安装成功以后,执行Wampserver64后,如果电脑的80端口未被其它软件使用,那么Wampserver的服务会成功启动。
如果80端口已经被IIS或者其它程序暂用,那么我们就得修改为另外一个端口再启动此服务。此时桌面右下角任务栏的Wampserver的小图标是橙色的。
3. 修改Wampserver中Apache的默认端口80 –> 81
在我的电脑中,由于端口被IIS占用了,所以我将默认的80端口修改为81端口。
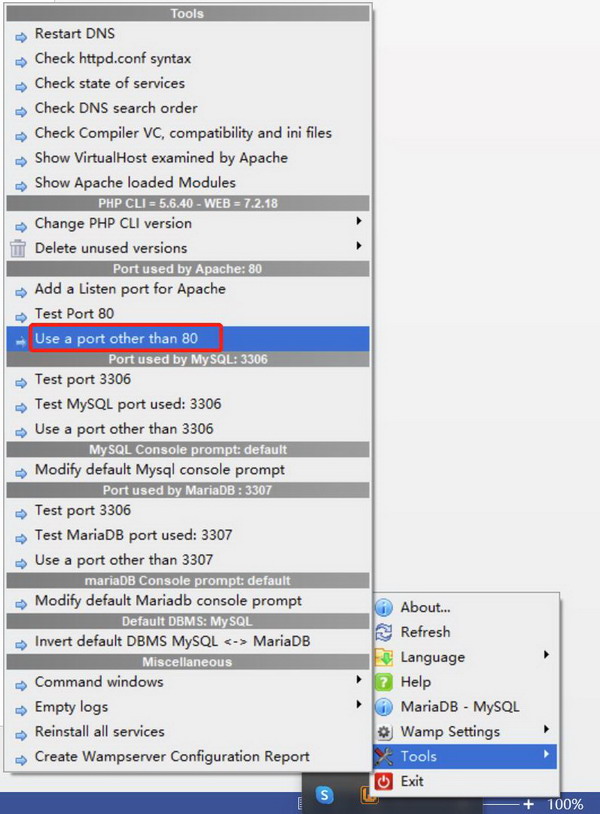
在桌面右下角任务栏的Wampserver的小图标上点击鼠标右键,展开菜单以后,选择【Tools】->【use a port other than 80】,此时会弹出一个窗口
输入数值81后,点击【ok】,Wampserver的服务会重新启动,运行顺利的话,右下角的Wampserver图标会变成绿色,表示服务器成功启动。
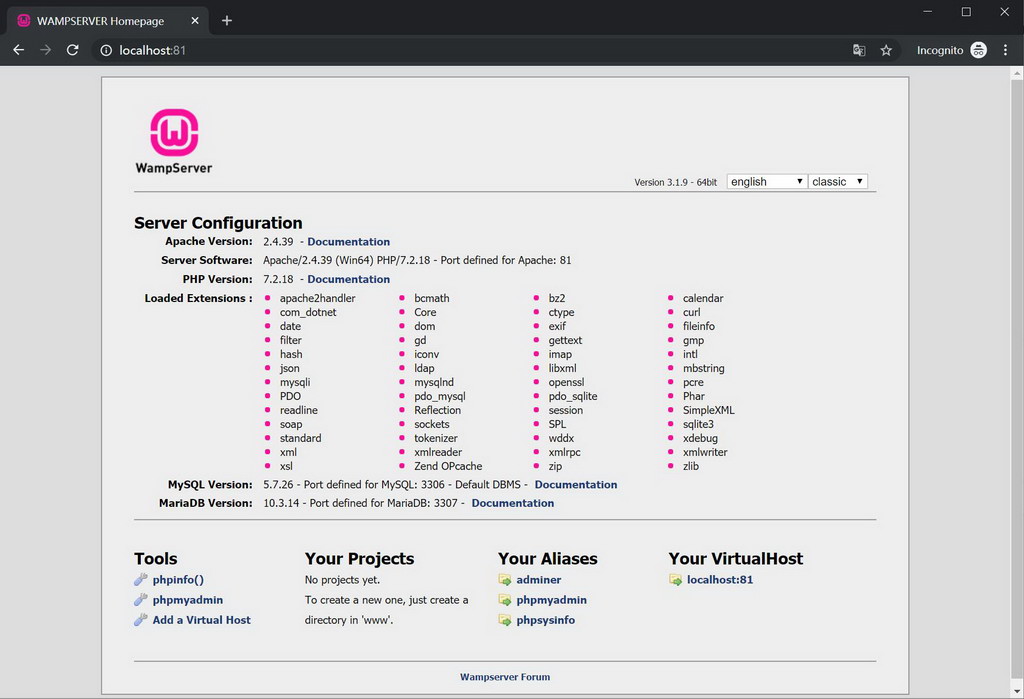
4. 此时在任务栏绿色小图标上点击左键,选择【localhost】启动Wampserver的默认页面;这里会显示当前Apache、PHP、MySQL的使用版本信息以及各个应用和web的入口。
5. 修改Php.ini配置,启动php的xdebug功能 在任务栏绿色小图标上点击左键,选择【php 7.2.18】->【php.ini】打开php的配置文件,找到xdebug的配置节点,确保以下两项配置如图所示:
[xdebug] zend_extension="c:/wamp64/bin/php/php7.2.18/zend_ext/php_xdebug-2.7.2-7.2-vc15-x86_64.dll" xdebug.remote_enable = 1 xdebug.remote_autostart = 1 xdebug.profiler_enable = off xdebug.profiler_enable_trigger = Off xdebug.profiler_output_name = cachegrind.out.%t.%p xdebug.profiler_output_dir ="c:/wamp64/tmp" xdebug.show_local_vars=0
下载安装配置Visual Studio Code
Visual Studio Code下载地址:https://code.visualstudio.com/
双击运行安装包以后,直接按照默认配置安装即可。
安装vs code扩展插件
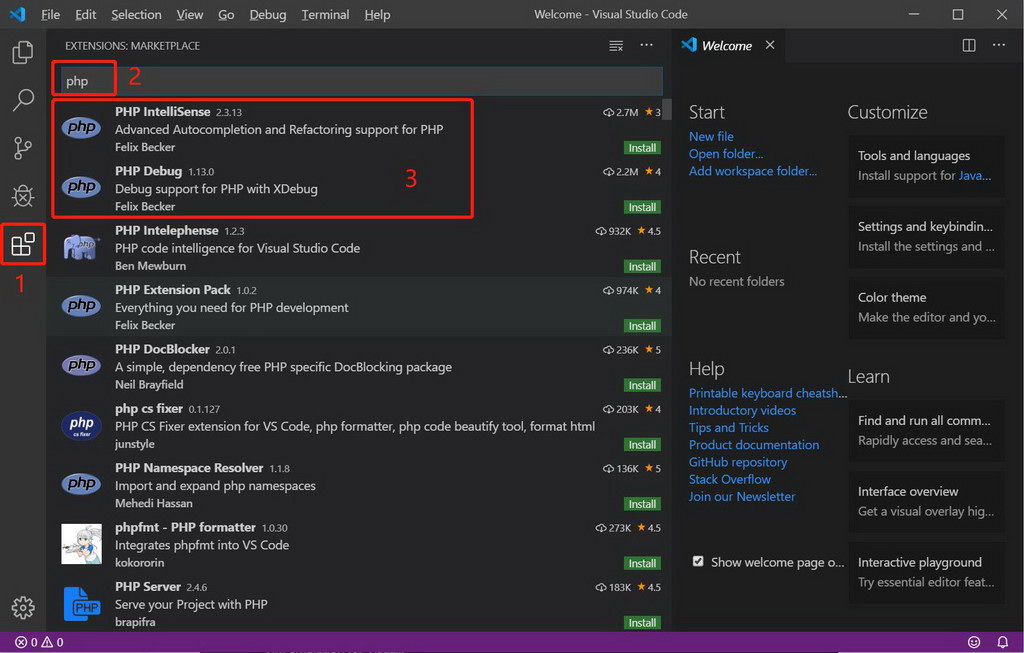
1.启动VS Code,展开左侧工具栏的【Extension】,输入【php】进行查找,然后安装PHP IntelliSense和PHP Debug两款插件。
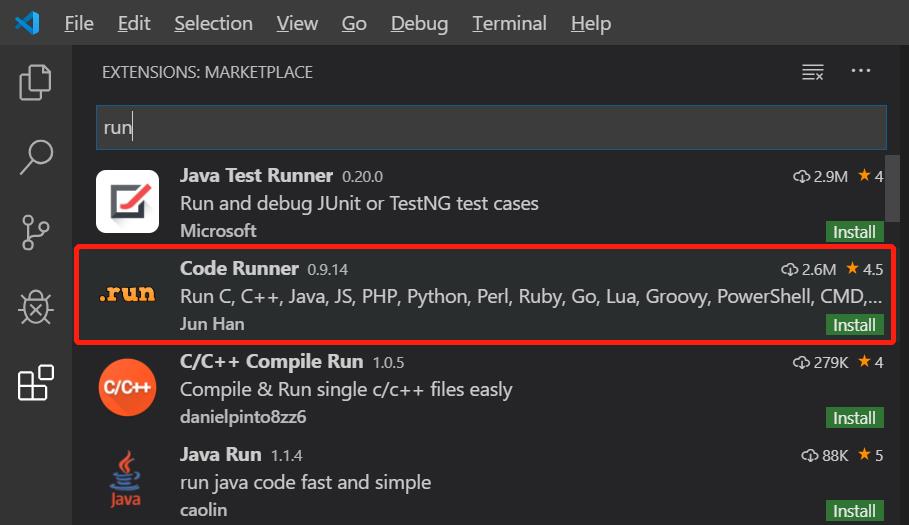
2.为了方便进行Web页面开发,还可以安装 Code Runner 和 HTML CSS Support两款插件。
在VS Code中配置PHP环境
1. 点击【File】->【Open Floder…】, 打开Wamp的php站点发布目录
C:\wamp64\www
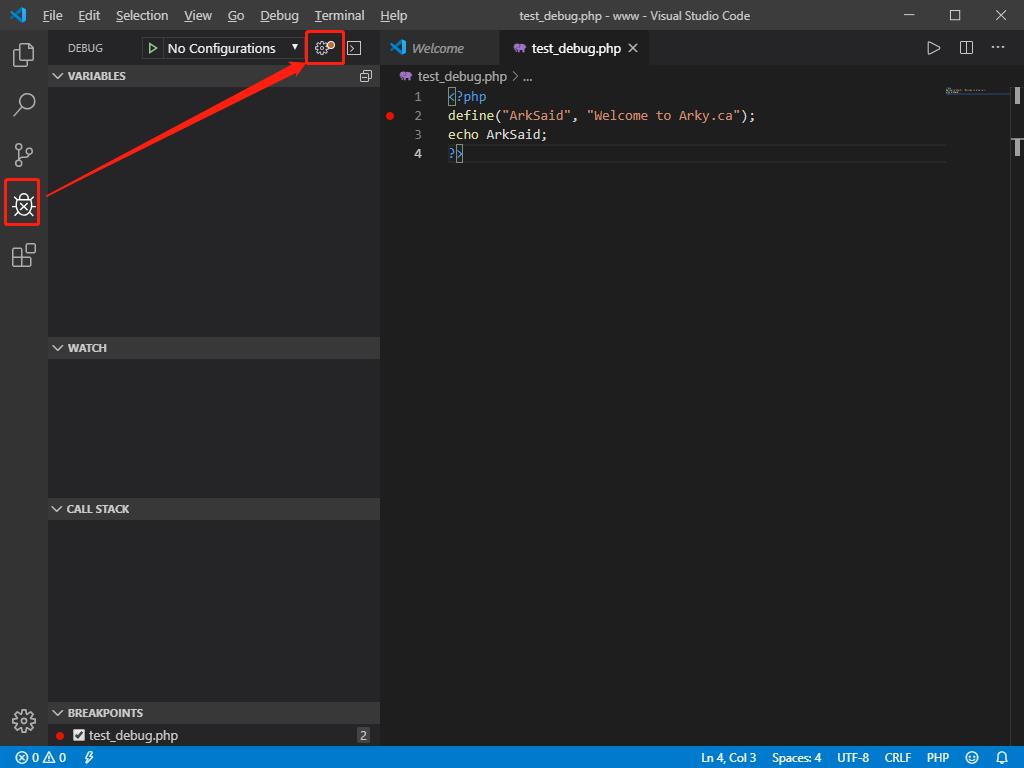
2. 在www目录下,点击New File创建一个test_debug.php的调试测试文件,写入文件内容如下:
<?php
define("ArkSaid", "Welcome to Arky.ca");
echo ArkSaid;
?>在 define的左侧点击,行号前面点击鼠标左键,可以设置一个调试断点
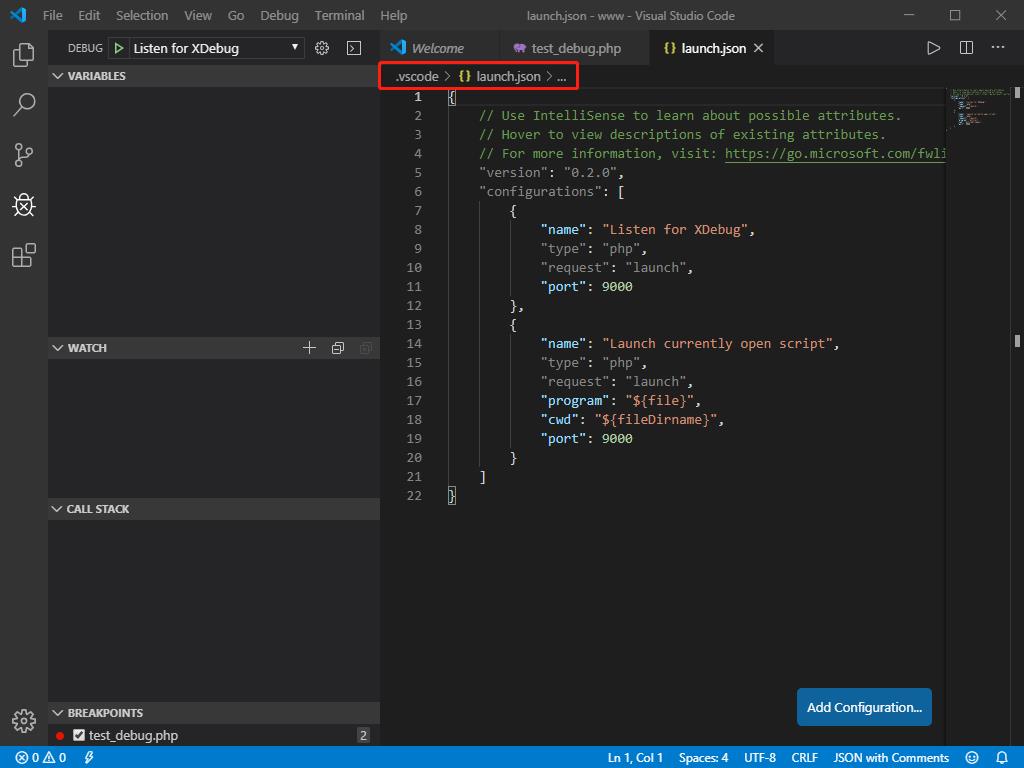
3. 在左侧工具栏选择【Debug】点击小齿轮进行配置,选择php以后,会在www目录下面创建.vscode>launch.json文件
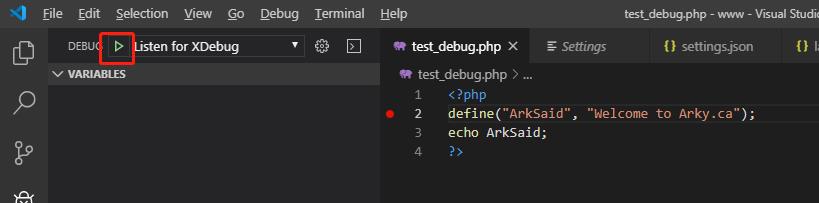
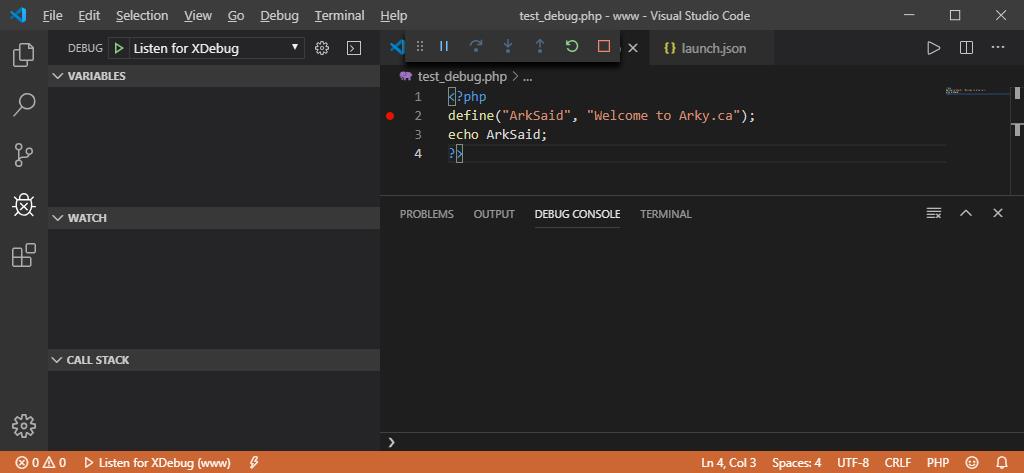
4. 此时点击绿色执行按钮或者按快捷键【F5】启动调试模式;
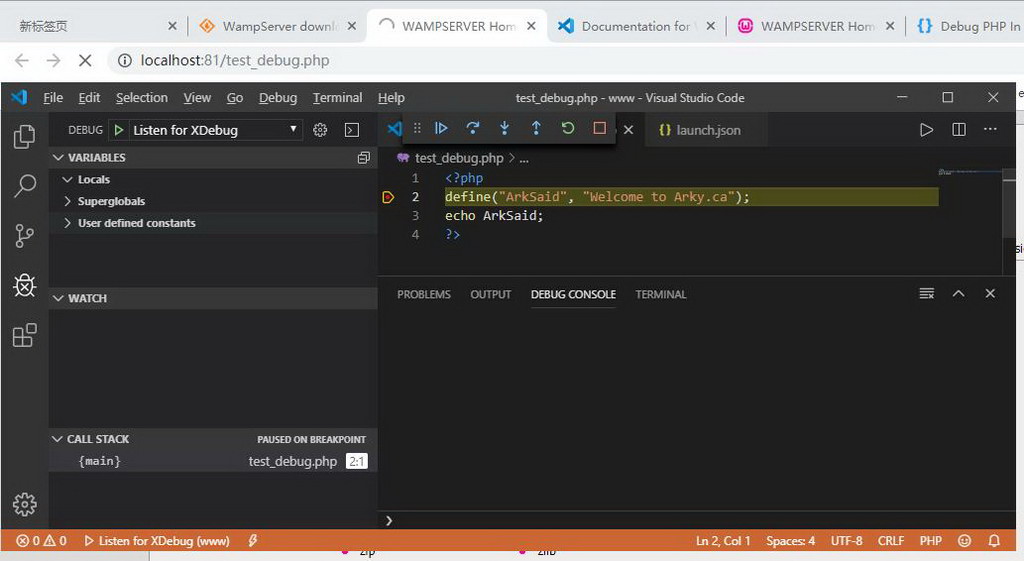
5. 打开浏览器,输入新建的测试页面地址:http://localhost:81/test_debug.php
http://localhost:81/test_debug.php
然后在vs code里面就可以成功跳转到刚才设置的断点进行调试了。
VS Code中php路径问题
如果说在vs code里面打开php文件的时候,出现php.validate.executablePath的错误提示,则需要进行以下配置修复该问题:
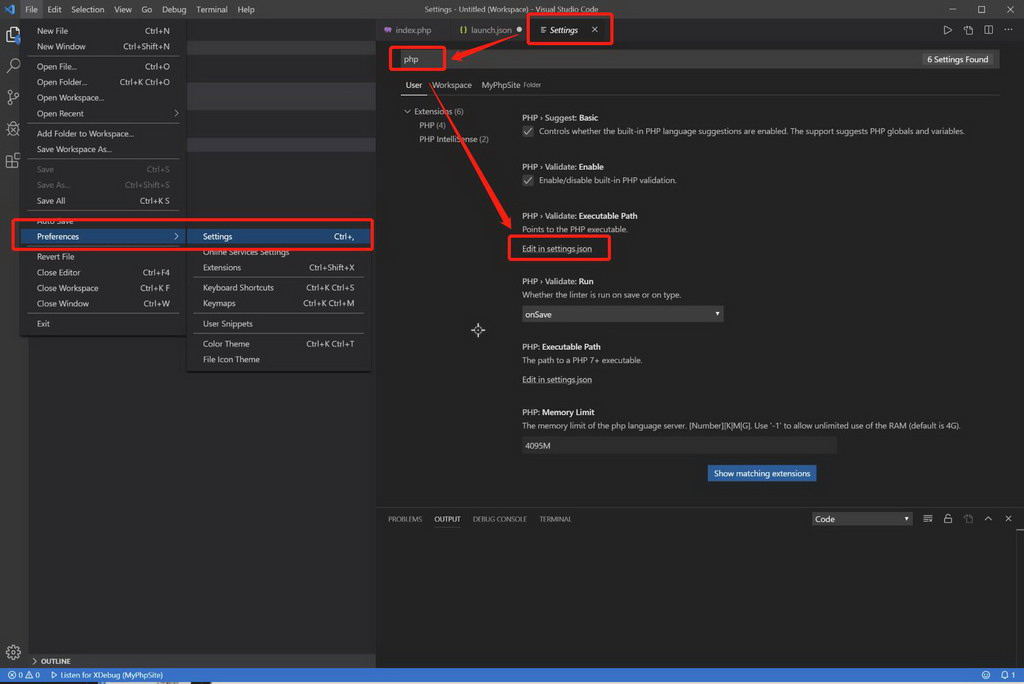
1. 打开VS Code的设置面板;【File】->【Preferences】->【Settings】,或者使用快捷健【Ctrl+,】打开;在输入框中输入“php”进行筛选,选择【Edit in settings.json】
2. 找到WampServer所选择的Php版本的执行路径;
3. 将php.validate.executablePath的值设置成php执行文件路径,注意路径的斜杠
{
"php.validate.executablePath": "C:/wamp64/bin/php/php7.2.18/php.exe"
}
本文为博主原创文章,转载请附上原文出处链接和本声明,未经许可不允许商业用途和再次编辑。
本文链接:https://arky.ca/post/detail/visual-studio-code-wampserver-create-a-php-development-and-debugging-environment?cate_id=4