很多个人站长需要在自己的网站中展示Instagram的照片,目前有不少第三方组件提供Instagram的Token获取方式,但是这种方法会暴露自己的Instagram管理账号的Token给别人,在安全方面留下了一定的隐患。
本文介绍的是采用一种非常简单安全的方式,调用Instagram API展示自己的Instagram账号的作品到自己的个人网站中。全部自己实现API接口,不需要任何第三方组件,保护自己的Token。

实现接口需要具备基本的 Html 和 Js的代码编写,一定的服务器后端程序编码能力,废话不多说下面开始进行详细图文流程:
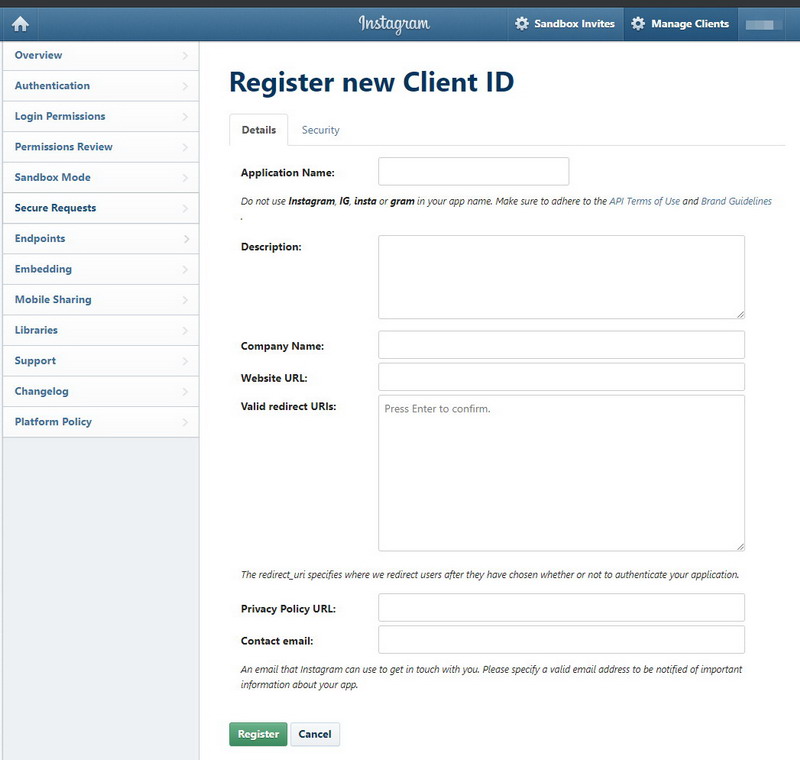
1. 访问instagram官方接口管理后台: https://www.instagram.com/developer/clients/register/ 注册自己的用户ID;

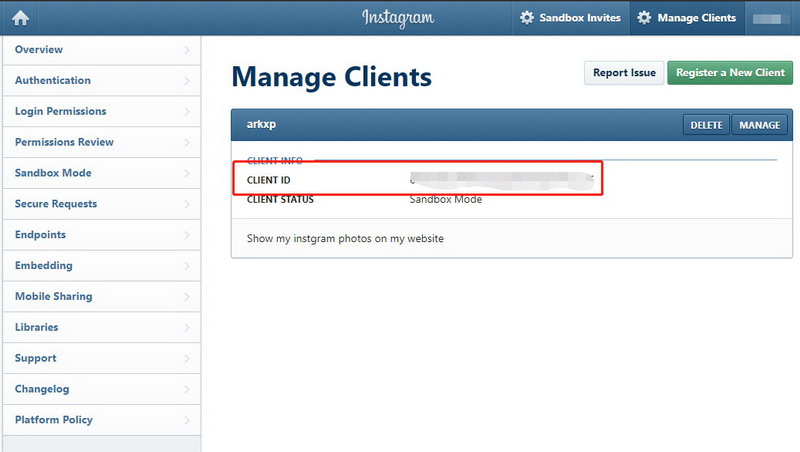
2. 注册成功以后,点击“Manage Clients”会看到用户ID “CLIENT ID”,如下图:

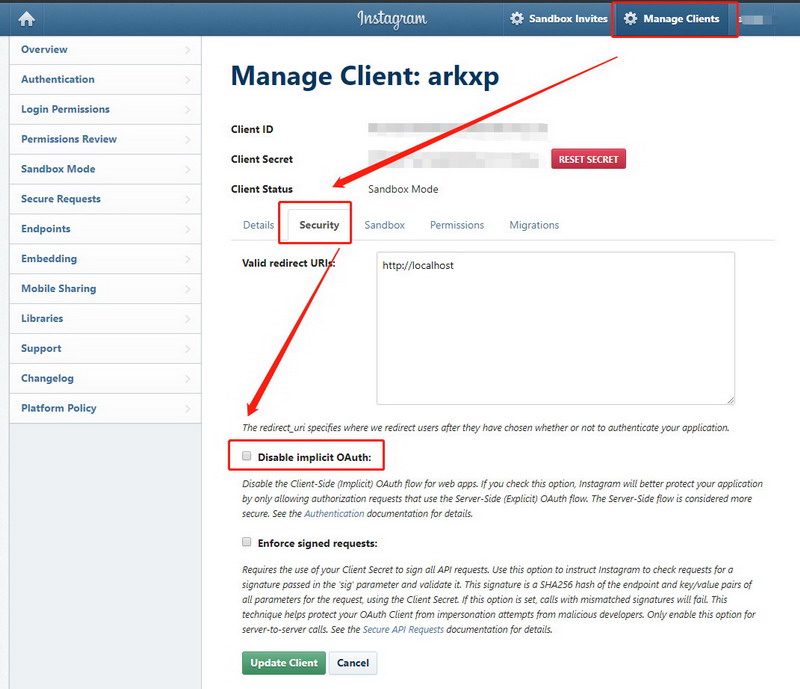
3. 在“Manage Clients”-> "Security" 中,去掉“Disable implicit OAuth”的勾选项;

4. 在浏览器中访问以下地址:(将CLIENT_ID_HERE替换成你自己的client id),此步骤用来获取自己的 Instagram Token
https://instagram.com/oauth/authorize/?client_id=CLIENT_ID_HERE&redirect_uri=http://localhost&response_type=token
5. Token获取成功后,会在浏览器的地址栏中会获取到自己 access_token, 如下图所示
例如:http://localhost/#access_token=xxxxxxxxxx.xxxxxxxxxxxxxxxxxxxxxxxxxx

6. 有了Token以后,便可以通过在自己的页面中添加 JS 代码来获取自己的Instagram 最新作品展示了,获取作品js代码(需要引用Jquery)如下:
var token = 'YOUR_TOKEN', //将YOUR_TOKEN替换成你自己获取到的Token
num_photos = 9; //设置获取作品的个数
$.ajax({
url: 'https://api.instagram.com/v1/users/self/media/recent',
dataType: 'jsonp',
type: 'GET',
data: { access_token: token, count: num_photos },
success: function (data) {
console.log(data);
for (x in data.data) {
$('#instgram_pic').append('<li><img src="' + data.data[x].images.low_resolution.url + '"></li>');
}
},
error: function (data) {
console.log(data);
}
});html代码:
<ul id="instgram_pic"></ul>
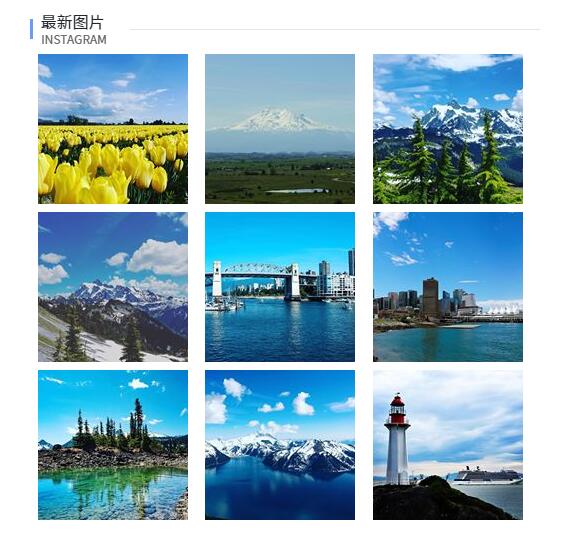
运行网站查看该页面,网站便会展示自己Instagram的最新作品。
但是这种方式还是有一定缺陷,那就获取Instagram的接口调用是在页面前端实现的,Token一样会暴露在页面的html代码里面。为了防止Token暴露,我们可以在服务器端代码调用这个API,设置一个页面缓存时间,然后再通过自己服务器后端的代码向页面前端提供从Instagram接口获取的json数据,供前端html展示图片时使用。
后端代码实现(Asp.net MVC C#)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Ark.Web.Comm
{
public class InstgramManager
{
private readonly static InstgramManager _current = new InstgramManager();
public static InstgramManager Current
{
get { return _current; }
}
private const string _token = "xxxxxxxxxxxx.xxxxxxxxxxxxxxxxxxxxxxxxxx"; //替换你的Token
private const string _url = "https://api.instagram.com/v1/users/self/media/recent";
public string GetJsonData(int count)
{
string urlParam = string.Format("access_token={0}&count={1}", _token, count);
return HttpClient.Current.GetResponseByGet(_url + "?" + urlParam); //自己实现http get请求数据的方法
}
}
}//前端页面 html和js代码
<div class="row m-1" id="instgram_pic">
</div>
<script type="text/javascript">
var data = @Html.Raw(InstgramManager.Current.GetJsonData(9));
var iInst = 1;
for (x in data.data) {
var appendHtml = '<a target="_blank" class="col-4 p-1 animated flip-in-x delay-' + iInst + '00ms" href="' + data.data[x].link + '">\
<img class="img-fluid" src="' + data.data[x].images.thumbnail.url + '" />';
$('#instgram_pic').append(appendHtml);
iInst++;
}
</script> 这样就完美的实现了Instagram作品集在自己网站上面展示。

本文为博主原创文章,转载请附上原文出处链接和本声明,未经许可不允许商业用途和再次编辑。
本文链接:https://arky.ca/post/detail/show-instagram-posts-on-your-website?cate_id=4













